Essential 3D Texturing Terms You Need to Know:
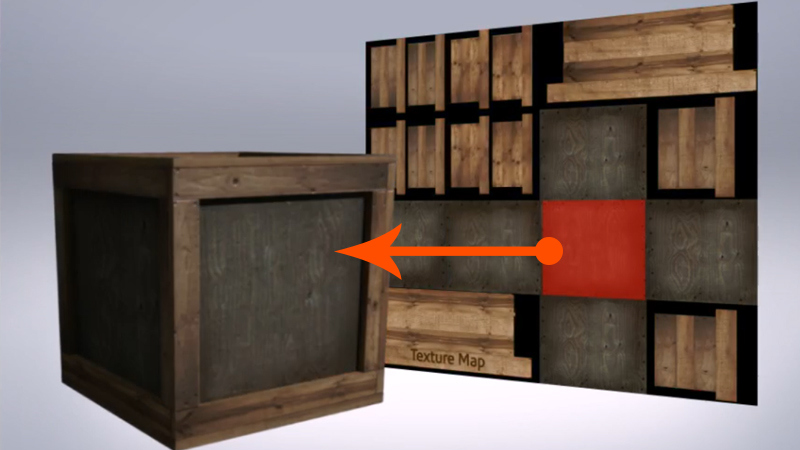
Texture Mapping
To create a surface that resembles real life you need to turn to texture mapping. This process is similar to adding decorative paper to a white box. In 3D, texture mapping is the process of adding graphics to a polygon object. These graphics can be anything from photographs to original designs. Textures can help age your object, and give them more appeal and realism.

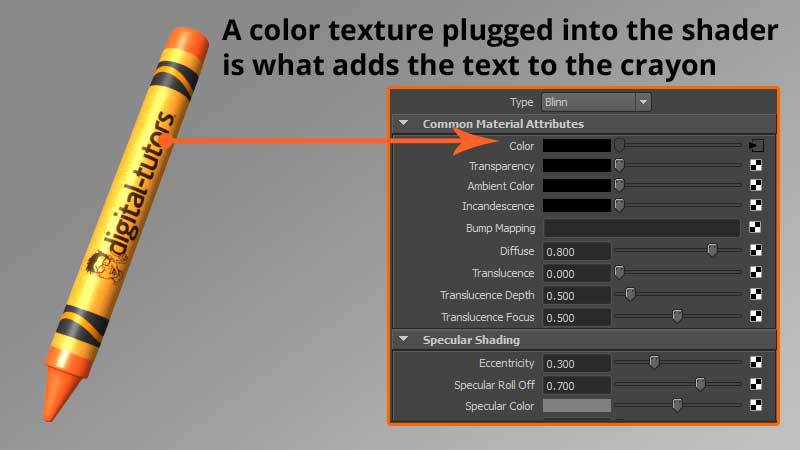
Shaders
A shader describes the entire material on an object, how the light is reflected, how it’s absorbed, translucency and bump maps, which you will learn about a little later on in this post. Shaders and textures can often times be confused, but a texture is something that gets connected to a shader to give the 3D object its particular look.

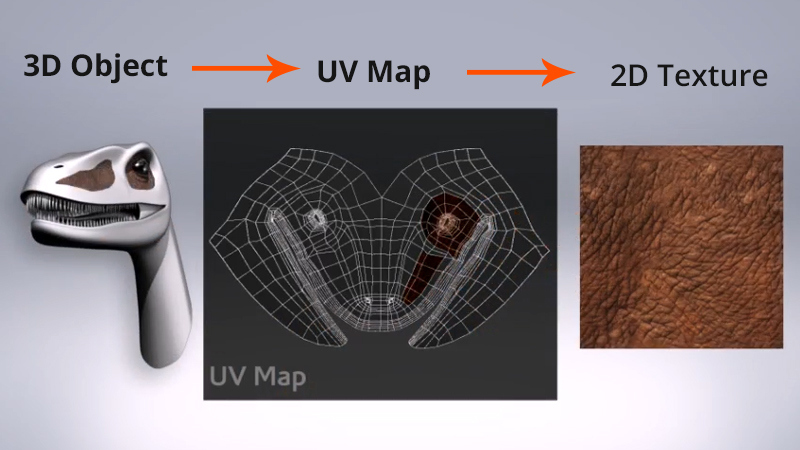
UV Mapping
A 3D object has many sides and a computer doesn’t know how to correctly put a 2D texture onto a 3D object. A UV map is basically the 3D model stretched out into a flat 2D image. Each face on your polygon object is tied to a face on the UV map. Now placing a 2D texture onto this new 2D representation of your 3D object is much easier.

Specularity
Specularity defines how a surface reflects light. It is basically the texture’s reflection of the light source and creates a shiny look. Having the right specularity is important in defining what the 3D object’s material is made from. For example, a shiny metal material will have a high level of reflectivity, whereas a flat texture like cement will not.

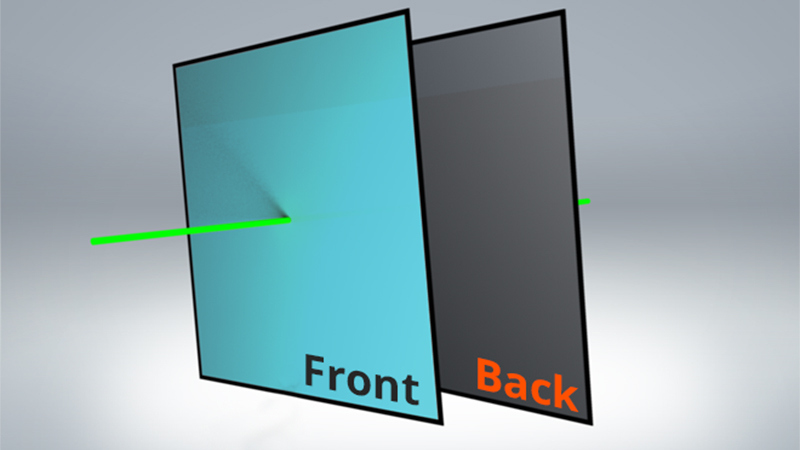
Normals
A normal is an invisible line that points straight out from a polygon face or NURBS patch. These normals help the 3D application determine which side of a surface is the front, and which side is the back. The correct normal orientation is important, especially when rendering, because most times a render engine will not render backward facing normals.

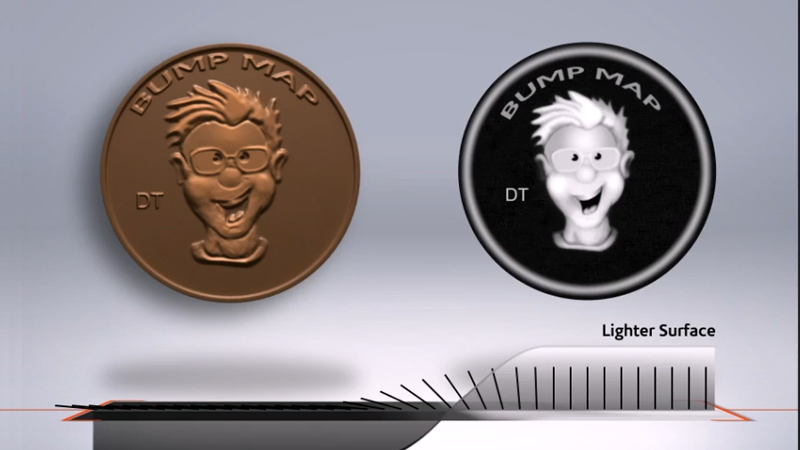
Bump Maps
A bump map gives the illusion of depth or relief on a texture without greatly increasing render time. For example, the raised surface on a penny can be faked by using a bump map. The computer determines where areas on the image need to be raised by reading the black, white and grey scale data on the graphic.

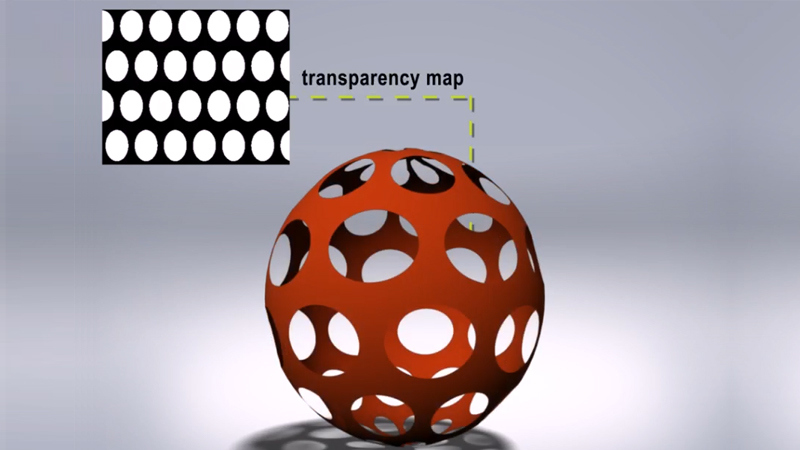
Transparency Maps
Transparency maps are grey scale textures that use black and white values to signify areas of transparency or opacity on an objects material. For example, when modeling a fence, instead of modeling each individual chain link which would take a significant amount of time, you can use a black and white texture to determine what areas should stay opaque and what should be transparent.

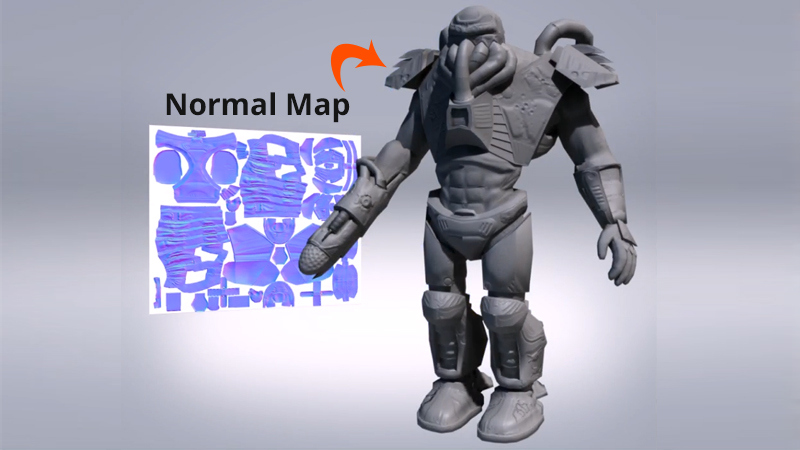
Normal Maps
A normal map creates the illusion of detail without having to rely on a high poly count. For example, a character can be detailed into a sculpting program like ZBrush, and all the information can be baked onto a normal map and transferred to a low poly character, giving the illusion of detail without increasing the actual poly count for the model. Game studios utilize normal maps often because they need to stay within a tight polygon budget, but still need a high level of detail.

Normal Maps VS. Bump Maps
Normal maps and bump maps are similar in that they both affect the normals of your geometry and create the illusion of detail without having to rely on extra geometry. The big difference between them is that bump maps just encode height information using black and white values, whereas normal maps use RGB values to signify the orientation of the surface normals. The information in the red, green and blue channels in the normal map corresponds with the X, Y and Z orientation of the surface. Normal maps can typically get more detailed information onto the surface.
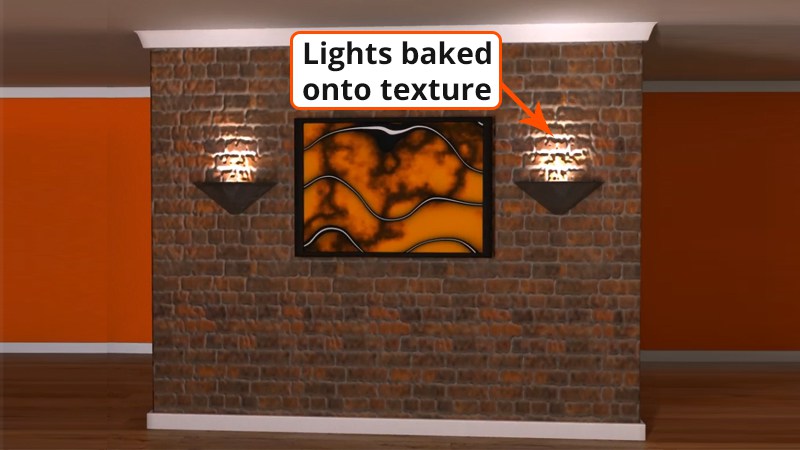
Baking
In your typical 3D scene you will want to shade, texture and light objects to create the exact look that you want, and then you render. To shorten render times you can bake all the materials, textures and illumination information into an image file. For instance, you could bake all the lighting information directly onto an existing texture, render it once, and then delete the actual lights used in the scene. This is great for games because a light would need to be recalculated in every new frame.

(Don’t forget to get your free copy of our Key Texturing Term Reference Guide and PDF that includes the information from this post and more.)
Now that you have familiarized yourself with these common texturing terms, you’re one step closer to building textures for 3D models. See them in action in the CG101: Texturing tutorial before taking the leap into any texturing tutorials.
 Design
Design